A wireframe is a blueprint for a website that provides a visual outline of how the website will appear. These wireframes act as a visual guide that represents the skeletal framework of a website and provide a simple way of depicting functionality, behavior, and priority of content. Wireframes play an important role in the modern web development process. While it’s tempting to skip this step and go directly into a full-colored design and layout, it really pays to create wireframes because it allows you to do things more efficiently and address any issues in your project early on. Let’s face it: design changes are inevitable. It takes a lot more time and effort to create a web page design than a wireframe. Wireframing makes it quick and easy to change things or, in the worse case scenario, even overhaul a design layout when needed.

If you’ve ever envisioned a new website before, you know that you have a goal and strategy in place; wireframes are the bridge between these strategies and the design process. As a designer at Segue Technologies, my goal is to give clients a clear understanding of what is going to be developed, and wireframes allow me to do exactly that.
For years, I have carried around a notebook full of rough sketches and doodles on projects and sites I’m planning or working on. These kinds of sketches are good to help keep the creative juices flowing and get those ideas rolling. For web projects, the biggest challenge is getting everyone’s expectations in roughly the same place and learning exactly what the goals really are.
The Different Varieties of Wireframes: Lo-Fidelity, Mid-Fidelity and Hi-Fidelity
Wireframes, in their most common form, are low-fidelity black and white depictions/sketches of where information should be located on a given page. Wireframes are important because they take away the concerns about colors, fonts and imagery, and help focus attention on what’s really important on a given page and the relationship between the different pages on a website. But as projects evolve and stakeholder expectations change, low-fidelity wireframes are not always sufficient to satisfy a task at hand. While a simple black and white depiction/sketch is helpful, wireframes may also have multiple levels of detail and can be broken up into categories in terms of fidelity, or how closely they resemble the end product.
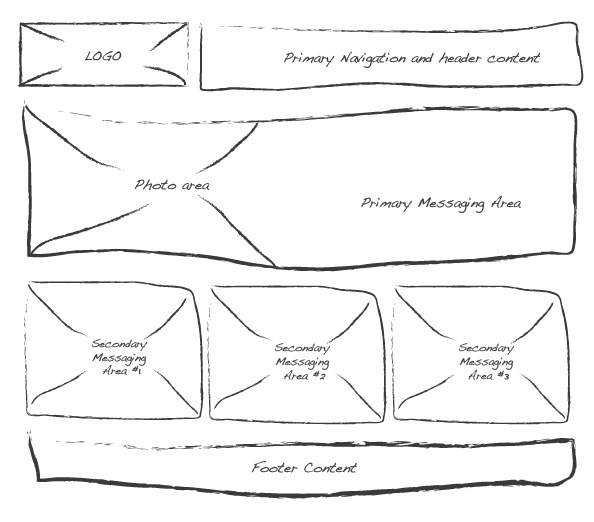
Low-Fidelity Wireframes: Creating a low-fidelity (Lo-Fi) wireframe is the best way to start the visual design state of a web project, as it allows stakeholders and owners to focus exclusively on the suggested layout, without any distractions. This includes hand-drawn sketches on paper or a whiteboard or computer-generated drawings. By concentrating solely on what is required and what goes where on the page, the Lo-Fi wireframe allows the basic layout of the pages to be quickly produced, providing just enough detail to help the customer imagine how the final product might look. Lo-Fi wireframes do not feature a lot of content and they are not interactive. The purpose of Low-Fidelity wireframes is to communicate a visual idea and explore possibilities rather than finalize a design. This technique works best for projects with tight timelines or clients who are more design focused with little to no interest in viewing or understanding the complexities of wireframes.

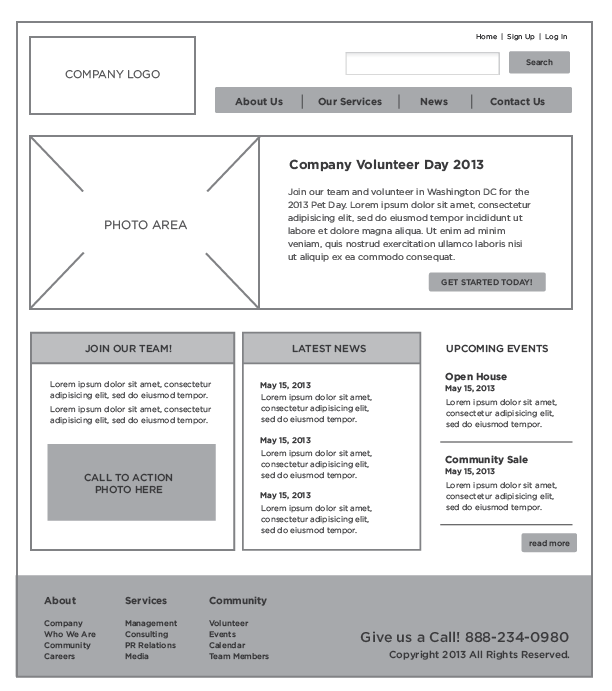
Mid-Fidelity Wireframes: Mid-Fidelity wireframes, commonly known as mockups, go a step forward in detail and can serve as valid documentation of a web interface. Mockups look like Low-Fidelity wireframes but functionality and content are demonstrated more precisely and closer to its final form. Mid-Fidelity wireframes cover most of the core information architecture, and we can begin to add logic and representation of interaction on a site’s page. Mid-Fidelity wireframes are usually produced on a computer and you can use a variety of tools such as Balsamiq, Axure, WireframeSketcher or Mockingbird and many others to create a detailed mockup.

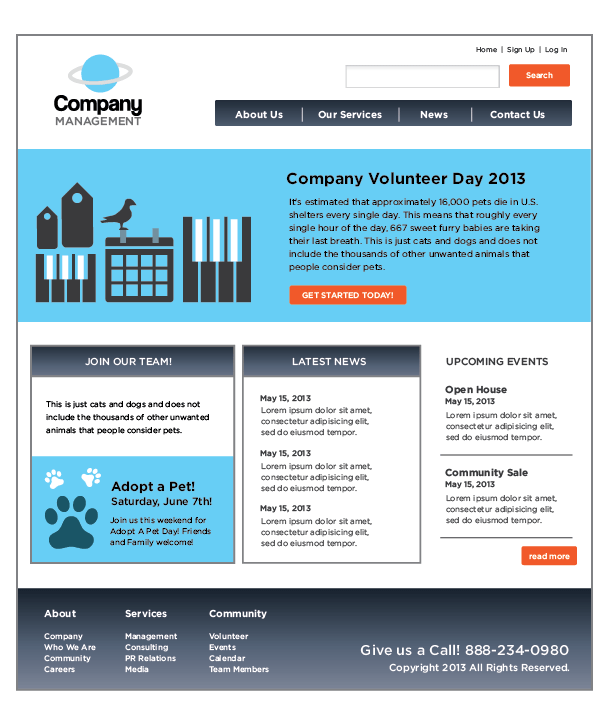
Hi-Fidelity Wireframes: Hi-Fidelity wireframes are often used for design documentation because they incorporate a level of great detail that more closely matches the design of the actual web page, thus taking longer to create. Hi-Fidelity wireframes are usually true-to-size and are produced in tools such as Adobe Illustrator, Fireworks, or Photoshop. Hi-Fidelity wireframes are about as close to the final product as you can get and are ready to be “dressed” by the visual designer with textures and related branding. They can include detailed elements such as colors, sample imagery, specific fonts, etc. Hi-Fidelity wireframes not only inform the viewer about the user interface and overall layout structure, but also visual proportions, and whitespace.

Which Fidelity Should You Use?
Every project is different, and every stakeholder or owner is different. Sometimes you’ll meet clients who are receptive to traditional wireframes and can understand the intent, while others are unable to look past the simple black and white boxes and pencil marks and don’t really engage until they see a design concept with a bit more polish and style. Each of these wireframes provides unique benefits and advantages, and sometimes even one type of wireframe can better serve your goals. At the end of the day, the important thing to remember is to:
1. Consider what your initial project goals are and what issues you are attempting to solve
2. Consider what you are trying to communicate and to whom, and most importantly,
3. Consider what type of feedback do you want from the client
Knowing the answers to these basic questions will help you decide at what fidelity level your wireframes should be executed and how best to present them to your clients/stakeholders. In the end, it’s all about creating a great experience for the end users.
For more information on wireframing check out my blog The Importance of Wireframing for a Responsive Website.


