Designing and developing websites that work across multiple devices is an important part of the work we do on today’s web. Responsive design is forcing us to re-think about how we plan out our site designs and how our pages gracefully fit the device they are being viewed on. These days, we rarely ever start a design without going through some sort of wireframing process. Even if clients do not need to see a wireframe, I think it’s still important to create one internally so that designers and developers are all on the same page.

Changing the Way We Do Wireframes
A wireframe is the skeleton of the page, usually drawn with basic shapes and lines with limited colors and styling. The point is to focus on figuring out layout and content placement, and solving navigation and functionality problems in a format that is easy to adjust. When planning for a responsive website design, we cannot continue to think through the wireframing process from a desktop only perspective. However, I understand that changing the way we think about these layouts and choosing a new direction can be a little challenging. For years we have spent our time designing fixed width layouts or maximum 960px width in our designs. Wireframing for mobile devices first (or from narrow widths outwards) helps us prioritize site elements while putting us in a good mindset for thinking about what content is most relevant to the site visitor and how your content becomes available to work with on wider screens.
Your Wireframing Tools
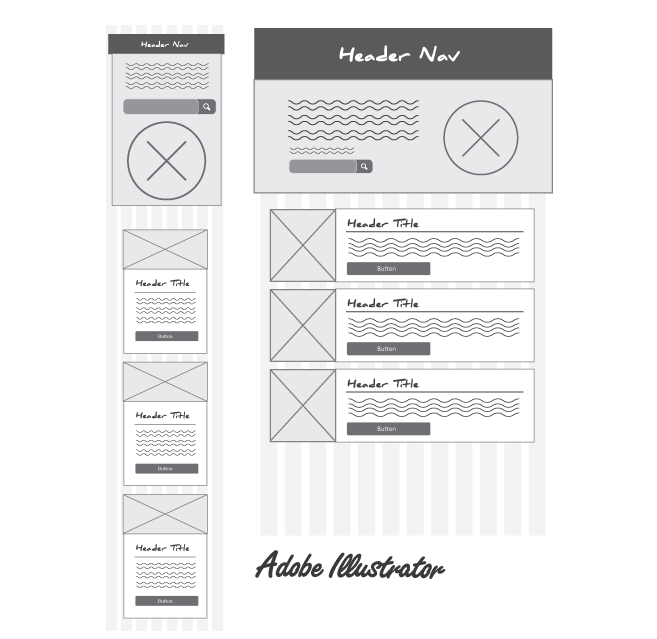
The first step of any good design is to sketch out your ideas and determine the placement of all the different elements on a page. If you’re trying to decide which type of wireframing tool to use, there are a wide variety of wireframing tools and apps out there that make wireframing quick and easy. Tools such as Balsamiq Mockups, Omnigraffle, and Axure are widely used for creating wireframes and have very extensive toolsets and features. I used Adobe Illustrator for many years but ever since Sketch came out, it has been a designer’s dream tool and our team fell in love with it right away. Sketch is very intuitive and you can create multiple artboards and view what you’re designing all at once — perfect for designing responsive sites!
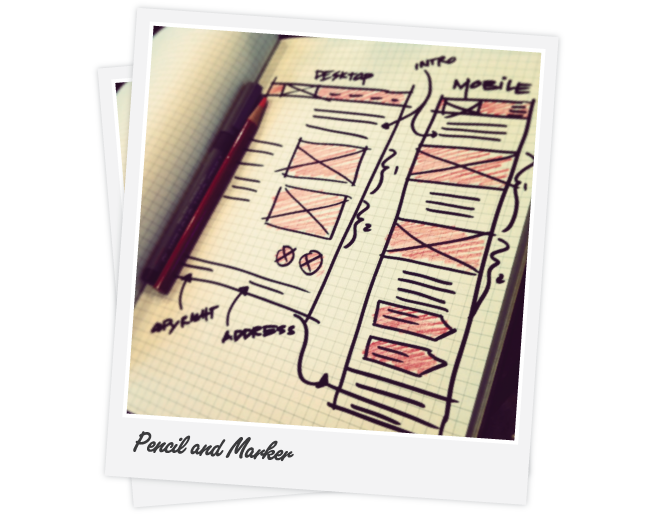
At the end of the day, pen, paper or even markers can make excellent wireframing tools. I still find that sketching and drawing out your wireframes on paper is always a great way to get ideas flowing, to quickly illustrate those ideas to colleagues and to get things straight in your own head. When collaborating with our team here at Segue, I still start with paper and a pencil, roughly sketching things out and I probably always will.

What to Avoid
Wireframing is both a process for thinking through problems and specifying interfaces. Like other aspects of your development process, wireframing can have its pitfalls if not done properly. Here are some things to avoid when you are creating your responsive wireframes.
1. Emphasizing color and design: Wireframing is for deciding the layout and location of elements. Working in grayscale helps maintain focus on the primary function of the process, which is to finalize the layout, not the design. Starting with simple, low-fidelity wireframes is probably better and easier to work with if you decide to change and move things around.
2. Too much detail: You can always add more detail to show to your team and clients later in the process. But including too much in the beginning may add confusion. Drawing on paper is always a great place to start and rough sketches allow you to come up with new, more interesting solutions. Keep the fidelity low and focus on making something that others will collaborate around.
3. Wireframing every single page: Creating wireframes doesn’t usually require that you lay out every single page view. It’s always good to know your website’s content ahead of time and what your user is trying to achieve. All of that gathered information from stakeholder interviews, content audit, and research are all important pieces of your site that will help prioritize elements on your page. Doing what’s necessary to move the project forward and get consensus before building is what I think wireframes are being useful for.

Benefits of Wireframing
Wireframing is an important communication tool in any web or app project. It gives the client, developer, and designer an opportunity to walk through the structure of the website without getting sidetracked by design elements such as colors and images. For me, I believe that building a simple wireframe will save time in the long run and ease the development process for the designer, developer, and client. The following is a list of some of the great benefits of wireframes:
1. Wireframes bring clarity to your projects, allowing you to work through all the interactions and layout needs.
2. Wireframes gets your client thinking about what their needs really are and helps them define their project goals and what their primary focus should be.
3. Having your wireframes handy can make it easier for you to communicate your ideas to your team and how your design would work with responsiveness in mind.
4. Wireframes can also help deliver the core message of your website more effectively and gather feedback at an early stage.
5. Wireframes gives the developer a clear picture of the elements that they will need to code. How should the layout adjust for smaller-sized devices? What is the hierarchy of the content? How does the navigation respond to smaller screens?
6. Wireframes helps designers layout many sections of the website, resulting in a more fluid creative process.
Responsive thinking challenges our design options and certain approaches will not be easy to implement as others. Frequent collaboration among team members and the client is a must in your design workflow, not the exception. While it is common to go through several wireframe revisions with your colleagues and client(s), at the end of the day, our main goal as a team is to review and collaborate regularly at every stage in the creation process until the site is live.
Links and references:


