As a developer, you will eventually encounter browser issues that could potentially affect the look and functionality of your website. If your client’s default browser is Internet Explorer (IE), you may run into issues where you will need to use IE’s Compatibility Mode. Here at Segue, I ran into this issue when working on one of our Air Force client’s application. We ended up applying the code version of this fix.
IE Compatibility Mode: A Case Study
Compatibility mode can be set to define how IE interprets and displays your webpages. Websites that were created years ago when the standard IE version was IE7 or IE8, may start having issues when users start updating their browsers to newer versions.
Versions of IE 6 and later support up to three document modes: standards mode, quirks mode, and almost-standard mode. Standards mode can support the latest standards such as HTML5 and CSS3. Quirks mode supports behaviors from earlier versions of IE such as 5 and 5.5. Almost-standard mode supports the latest API standards and graphic behavior from earlier IE versions.
The HTML directive determines the document mode of a webpage and you can control which IE version your website can run as by setting the compatibility mode in the HTML’s meta element within the HEAD tag. Below is the code that will set your site to emulate any previous version of Internet Explorer. If you would like to have your website emulate IE7, you can use the following:
<!—The following line renders your website using Internet Explorer 7 -->
Sample Site
This is my sample site.
In the previous example, the X-UA-Compatible header tells IE to render as IE 7. If you do not have a in your code, the default would be Quirks mode. Using Quirks mode may cause other issues in your application, if possible, it’s best to emulate the newest IE version your application can possibly handle. If your webpage can handle the newest version and you want to add this setting, the highest mode available would be “IE=edge”. The current version of IE is 11, but the backwards compatibility for IE goes back to IE5, which is the oldest version that can be emulated.
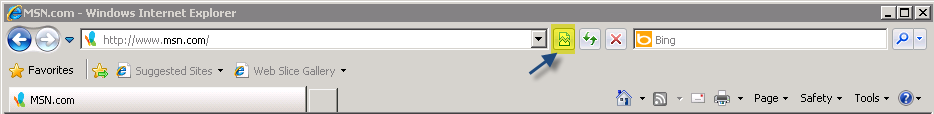
If you need a quick fix without having to modify the code, you can set the compatibility view directly on your IE browser, but this has to be done by every user. To set the compatibility view manually, open your browser and look at the top of the address bar. If you see an icon that looks like a torn paper, as shown in Figure 1 below, that means IE Compatibility View is turned off. Here, you can click on the icon to turn it on.

Figure 1
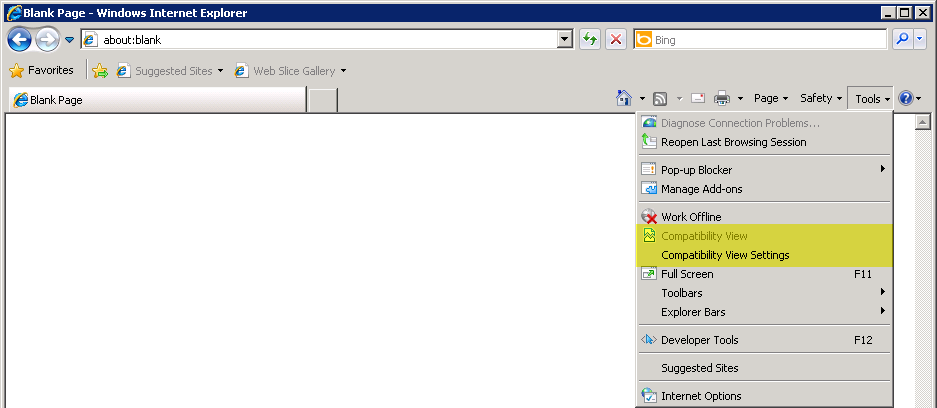
Another way to manually turn Compatibility View on, is to go to the Tools menu as shown in Figure 2 below. If Compatibility View is grayed out, then it’s already on, if not, you can select it. Below that option, is the Compatibility View Settings menu item which allows other options for this view, such as setting Compatibility View for all local sites.

Figure 2
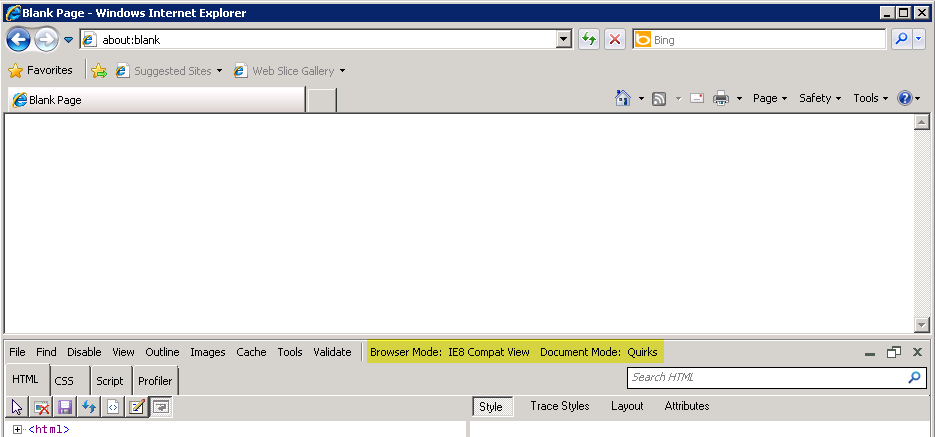
If you would like to check the browser and document mode your website is currently running, browse your webpage and click on F12. At the bottom of your screen as seen in Figure 3, for example, you will see “Browser Mode: IE8 Compat View and Document Mode: Quirks”. If you modify the “meta” element to emulate a different version, the document mode should change and can be verified here. You can also modify these settings below using their drop down lists for testing purposes.

Figure 3
Recently, I was taking an online training course and the site was not loading correctly. I used the compatibility view icon and the site worked great. I think it’s very valuable to know about this setting, as this will allow users to successfully use websites that may have been coded for previous versions of browsers.